

無事、WordPress立ち上げる事ができたと思います。
その後の有料テーマ導入するのに迷っていませんか?
『AFFINGER(アフィンガー)』が人気みたいなんだけど
・実際に使っている人の本音を知りたい
・AFFINGER6のメリット・デメリットは?
・テーマの導入のやり方を教えて欲しい。
今回は、こんな悩みにお答えします!
AFFINGER(アフィンガー)って、ブログで稼いでる人が使っているイメージだけど、
正直、「アフィンガーって本当に良いのかな?」と迷っている方もいますよね。
しかし、「本気でブログを収益化したい!」と考えている方には、AFFINGER6(アフィンガー)をおすすめします。
なぜなら、たくさんある WordPressテーマの中でも、AFFINGER(アフィンガー)はひたすら『稼ぐ』に特化したテーマだからです。
稼ぐためのデザインはもちろん、
ブログに訪れた人を惹きつけるための装飾・機能が優れていて、
不要なものは削ぎ落とし、必要なものだけを残した最適化されたテーマです。
私自身、ブログを立ち上げた当初から『AFFINGER6』を導入していますが、迷うことなくスムーズにブログを進めていけています。
その上、さまざまな良い変化が起こっています!
ブログ読者の方から、見やすいブログと褒められる事が多くありました。
たくさんの方に読んでもらうことにより、月5万円ほどの収益に繋がるようになりました!
初月から収入発生した時は、『AFFINGER(アフィンガー)』を導入して良かった!と心底思いました。
結論!
ブログで稼ぎたいなら『AFFINGER(アフィンガー)』を選んでおけば、間違いないです!!
良いことばかりではなくデメリットも知っておきたいという方もいると思うので、ちゃんとお伝えしますね。
「 WordPressのテーマ導入って大変そう・・・」と不安に思っている方も多いと思いますが、
全然難しくないので安心してください。
この記事に書いてあるステップ通りに進んでいけば、ちゃんと導入まで出来ます!
テーマ導入は10分ほどで出来るので、ぜひ記事を見ながらやってみてください。
本記事の内容は、以下のとおりです。
本記事の内容
- AFFINGERを使った本音レビュー
- AFFINGERのメリット・デメリット
- AFFINGERテーマ導入のやり方3ステップ
それでは行ってみましょう!
【本音レビュー】テーマ選びで失敗したくないなら、AFFINGER(アフィンガー)がおすすめ
この記事の冒頭でお伝えした通り、AFFINGERでブログを始めて、本当に良かったです!!
AFFINGERは『稼ぐ』に特化していて、カスタマイズ性が高いことに魅力を感じたので、正解でした。
【時間ロス】途中導入は記事の修正が大変!
最初から有料テーマにしておかないと、導入後の設定の手直しが大変なのでかなりの時間をロスしてしまいます。

吹き出しとか、デザインとか、ボックスとか
ほぼ全部手直しになるので結構大変です。
記事を書き出したいのに、デザインで悩んだり、変更したりする事に時間はかけたく無いですよね。
【これで解決】最初からAFFINGER(アフィンガー)を導入するのがおすすめ
最近、 WordPressブログを立ち上げたばかりで、まだ記事数の多く無い方は、最初からAFFINGER(アフィンガー)を導入する事をおすすめします。
ブログの記事を書くことに専念したいのに、デザイン修正で時間を失うことは避けたいです。
慣れてきたら、稼げるようになってから有料テーマを導入しようと考える方もいますが、
私の経験上、先に導入することでブログ執筆に専念できるので、『稼げるブログ』を書く事ができます。
なので、最初からAFFINGER(アフィンガー)導入をしておく事が良いです
AFFINGER(アフィンガー)導入して良かったこと3つ
AFFINGER(アフィンガー)に乗り換えて良かったこと3つ
- 満足のいくデザインを作れて、褒められるようになった
- センスの良い装飾(ボックス・吹き出し・箇条書き)が使えて文字が見やすくなった
- 稼ぐに特化したデザインテーマだから、収入に結びつくスピードが早かった
↑こんな感じのボックスも簡単に作れますし、
自分好みのカラーに自由にカスタマイズできます。
読者の目をひく『光るボタン』も1クリックで簡単に作れます。
↓※これはサンプルです。
管理画面から人気記事を設定できるので、ブログ記事をたくさん見てもらえますし、
外観からブログ全体のカラーを細かく自由に決めることができるので、統一感ができ、読者に『好印象』をもってもらいやすいです。
\億を稼ぎだすブロガーも愛用している/
AFFINGER(アフィンガー)を見てみる
AFFINGER(アフィンガー)とは?デメリット・メリットも解説
さて、そんな『稼ぐ』に特化したAFFINGERですが、どんなテーマなのか?
基本情報はこちらです
| テーマ名 | ACTION(AFFINGER6) |
| 制作元 | 株式会社オンスピード |
| 料金 | 14,800円(税込) |
| 使用制限 | 複数サイトでの使用OK |
| SEO内部対策 | ◎ |
| カスタマイズ性 | ◎ |
| デザインテンプレート | ◎(デザイン済みのテンプレートあり) |

14,800円しますが、正直、かなりコスパ良いです。
1度14,800円を払ったら、ずーーーーーーーーーっと使い続けられます。
1度14,800円払ったら、すっと使い続けられる買い切りタイプです。
なので1年で割ると1日あたり40円で使えるという事。
3年使ったら1日たった13円。
収益化を目指したい初心者ブロガーにとって以下の点がAFFINGERの魅力ですね。
- カスタマイズ性の高さ(読者に好印象をあたえられる)
- ページ表示速度の高速化に対応(ページ離脱を防げて、回遊率が上がる)
- 1回買い切りで、複数サイトに使用OK
- WordPressで作る記事作成ガイドのプレゼント(初心者でも安心)

いろんな方の意見を聞いても、最初からAFFINGERを選んで良かったというのが、本音です!
\億を稼ぎだすブロガーも愛用している/
AFFINGER(アフィンガー)を見てみる
AFFINGERを使うデメリット2つ
基本情報がわかったところで、
次にAFFINGERのデメリットから伝えます。
- テーマを導入するだけでは変わらない
- カスタマイズ出来るデザインが多くて迷う。
デメリット1:テーマ導入するだけでは変わらない
無料のテーマでも、他のテーマでの共通して言えることですが、テーマ導入で「はい、出来上がり」とはならないです。
テーマ導入することで、ブログ全体の骨組み(家で言うと、柱)はできます。
しかし、それを装飾するデザインは、自分でカスタマイズして調整していく必要があります。
デメリット2:カスタマイズ出来るデザインが多くて迷う
AFFINGERは、カスタマイズ出来るデザイン箇所が多いので、迷ってしまい時間がかかります。
私も、いろいろ欲張って時間がかかってしまったので、100%の完成を求めず、
「今日はここ変更しよう」「あ、この色は淡いピンクがいいなぁ」という感じで、
少しずつ調整して、自分好みのデザインに仕上げていき楽しみましょう。

なので、焦らず、少しづつ完成度を高めていけば大丈夫です
「カスタマイズめんどくさそうだな・・・・」と思った方も、公式サイトからデザインテンプレートをダウンロードできるので、これを使うのも良いです。
WordPressにインストールすれば、かんたんにプロ並みのサイトが出来上がります。
他にもいろんなバリエーションがあるので
『AFFINGER(アフィンガー)公式サイト』で確認してみてください。
AFFINGERを使うメリット3つ
AFFINGERを使うメリットは、3つです。
AFFINGERのメリット3つ
- デザインのバリエーションが多い
- 装飾カスタマイズが豊富にある
- 限定の無料特典が付いてくる
順番に解説します。
メリット1:デザインのバリエーションが多い
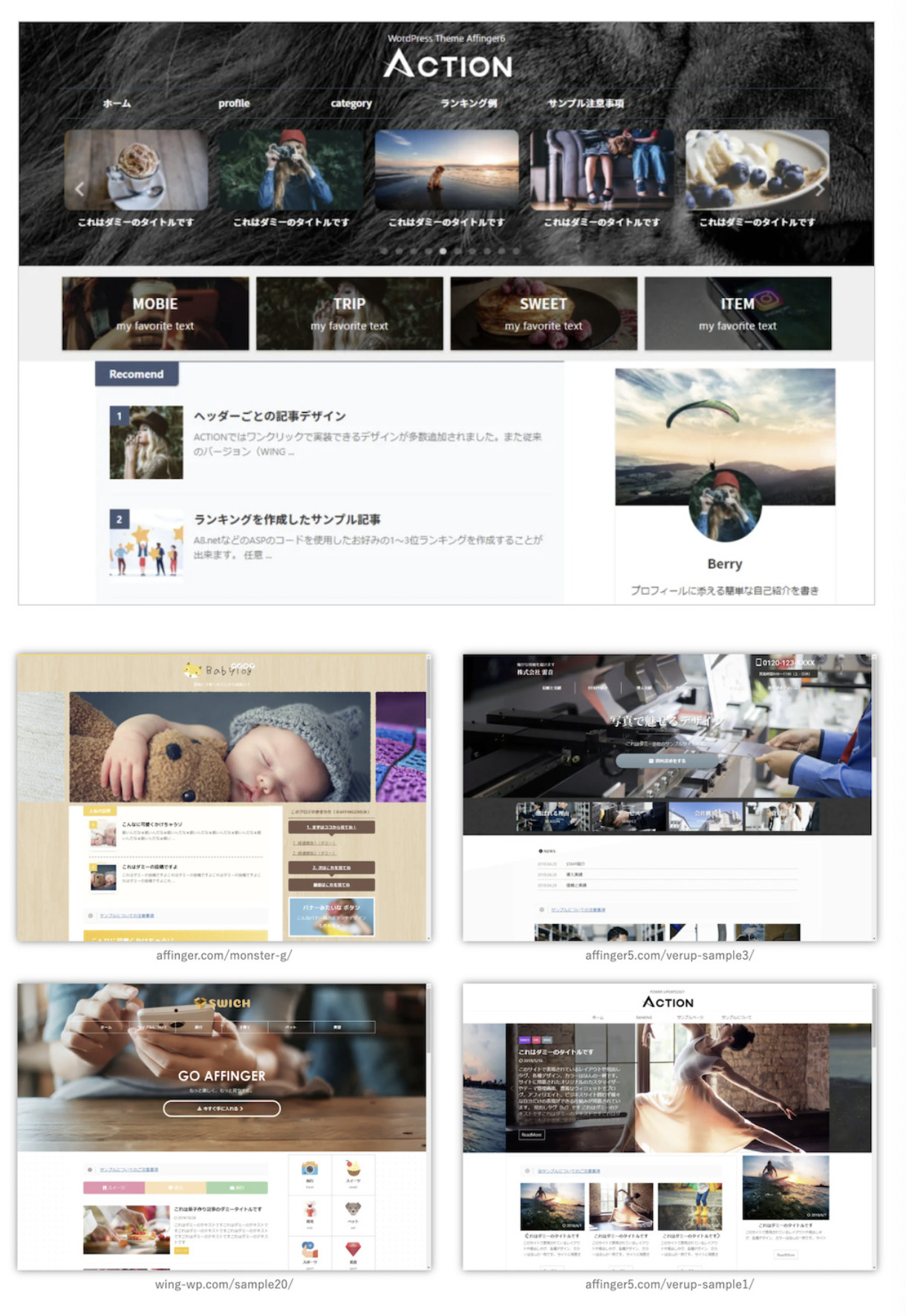
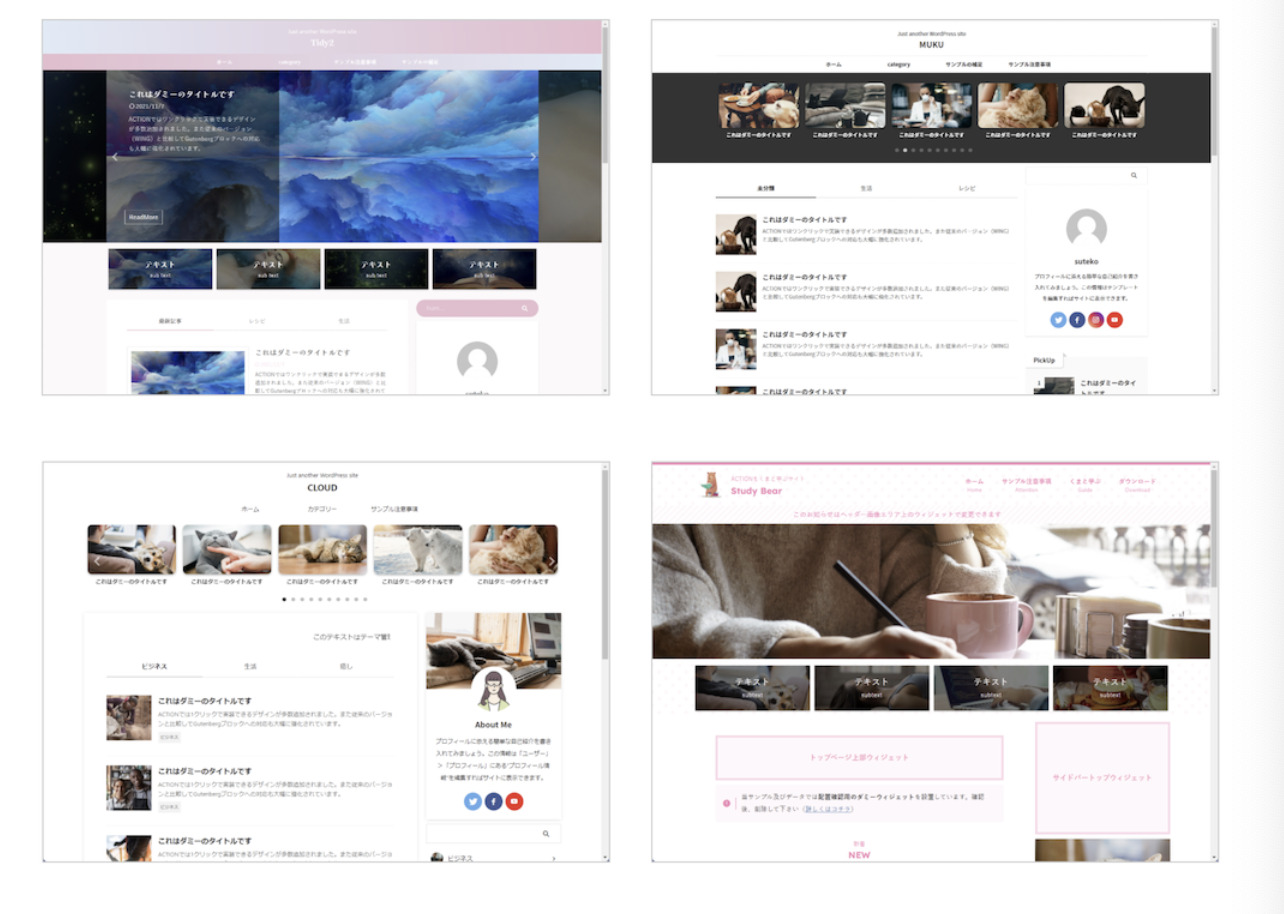
先ほどもご紹介しましたが、AFFINGERは、デザインのバリエーションがものすごく多いです。

以下のようなデザインプレートもあります。

可愛いデザインから、スタイリッシュなもの、ほっこりしたデザインまで、どんなデザインでも実現できるのが魅力です。
AFFINGERなら、満足のいくおしゃれなデザインに仕上がります。
》AFFINGER(アフィンガー)のデザインを見てみる
メリット2:装飾カスタマイズが豊富にある

※こちらはサンプル用ダミーボタンです
箇条書きのボックス

テキストパーツ

吹き出し

AFFINGERはページに訪れた読者を惹きつけるための装飾デザインが豊富にあって、自分のブログにあったカラーページに変更できるところが魅力です。
》AFFINGER(アフィンガー)のデザインを見てみる
買い切るタイプで1日40円で使えて1度購入したらずっと使えるのも魅力です。
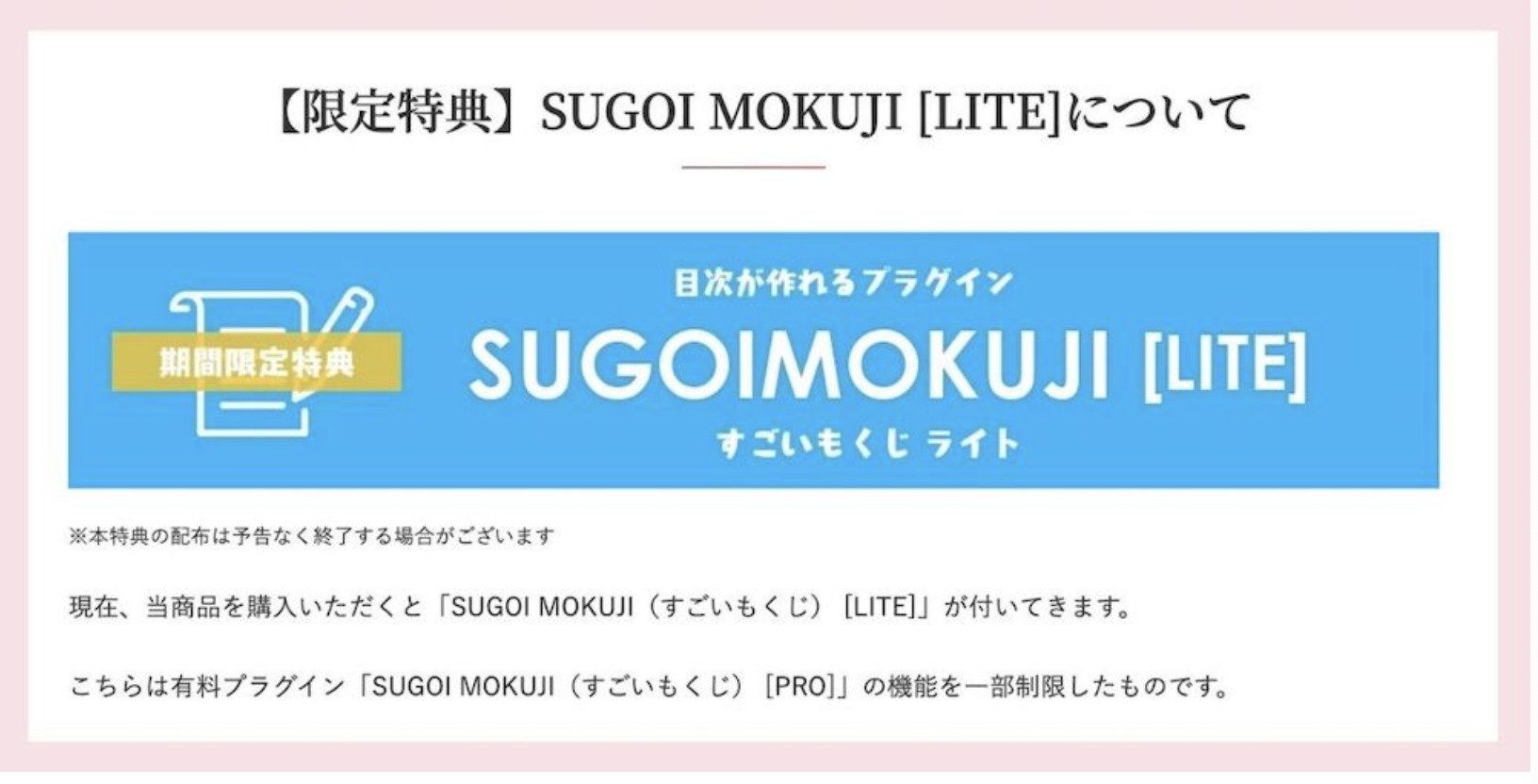
メリット3:限定の無料特典がついてくる

今だと、購入者限定!
『SUGOIMOKUJI(すごいもくじ)LITE』(PRO版は通常5,980円)の特典が無料でもらえます!
LITE版ということで、通常5,980円するPRO版とくらべて、一部機能は制限されますが、もくじプラグインとしては十分な機能がそなわっています
この特典のプラグインを使うと、見出しを入れるだけで「自動で」もくじを作ってくれますよ!

ブログ目次が自動生成される機能が無料はかなり嬉しいです!
購入者限定のキャンペーンは「予告なく終了する」と書かれてあるので・・・・
キャンペーン中の、今のうちに導入しておきましょう!
》AFFINGER(アフィンガー)公式から限定特典をもらう
AFFINGERは、億単位で稼ぐプロブロガーからも人気!【口コミ・感想】
これまでは、私の本音レビューを語ってきましたが、
億を稼がれているトップブロガーの方々の口コミも見ていきましょう!
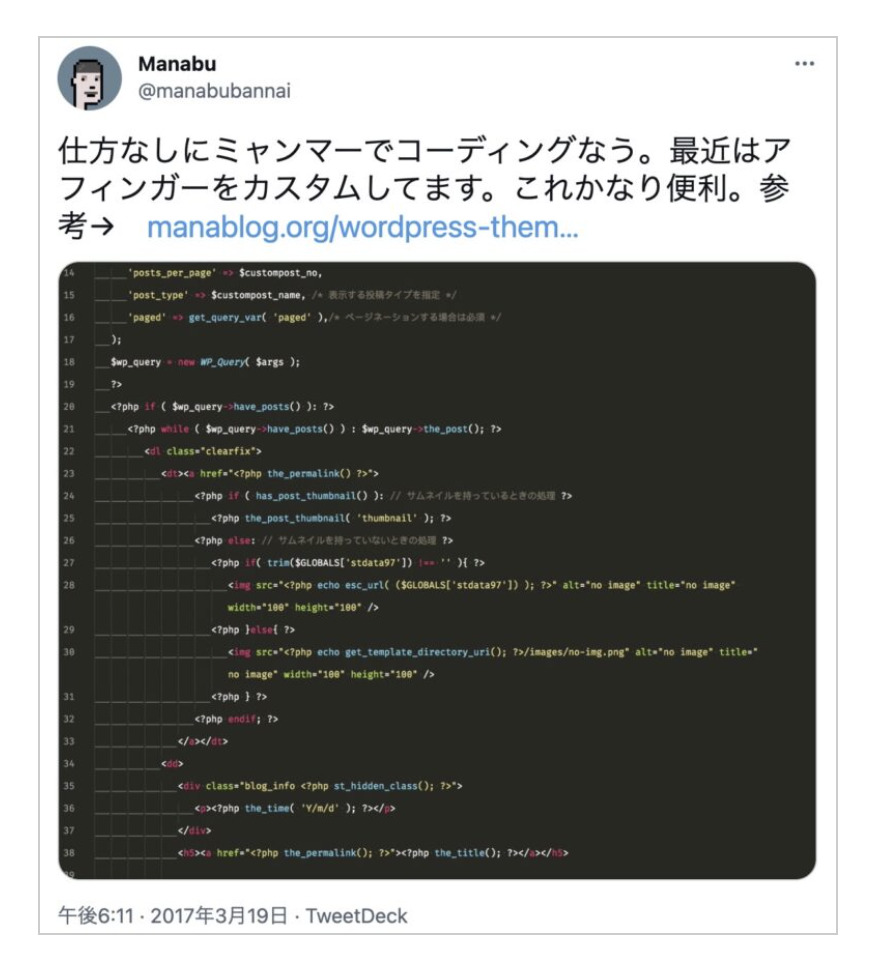
あのマナブさんも、AFIINGERを評価しています!

引用元:https://twitter.com/manabubannai/status/843389411748331520
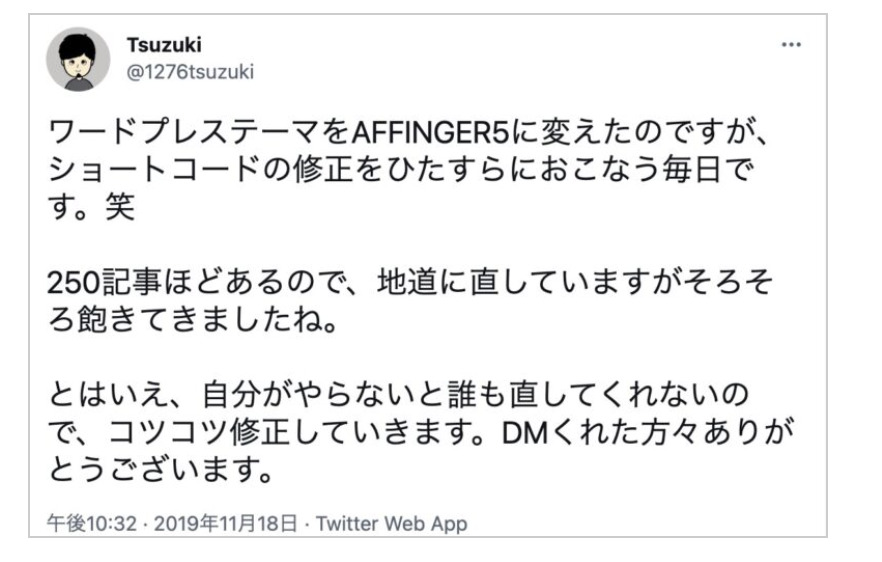
Tsuzukiさんは、長年AFFINGERを愛用しています。

引用元:https://twitter.com/1276tsuzuki/status/1196420982564515840
このように、月数百万〜数千万、億を稼がれているプロブロガーの方からの評価が高いので、安心して使いつづけられますね。

資産となるブログで一生使用できるとなると、最強のコスパです!
》億を稼ぐブロガー愛用のAFFINGER(アフィンガー)をダウンロードする
AFFINGER(アフィンガー)の導入方法【簡単・全3ステップ】
では、最後にAFFINGERの導入手順を見ていきましょう。
テーマの導入って難しそうと思われがちですが
AFIINGER導入簡単3ステップ
- 購入して
- ダウンロードして
- ワードプレスに入れて有効化
これだけの簡単3ステップで終わるので、安心してください。
ステップ1:AFFINGERを購入する
まず、AFFINGERの公式サイトにアクセスします。

下をスクロールして、「購入はこちら」をクリック。

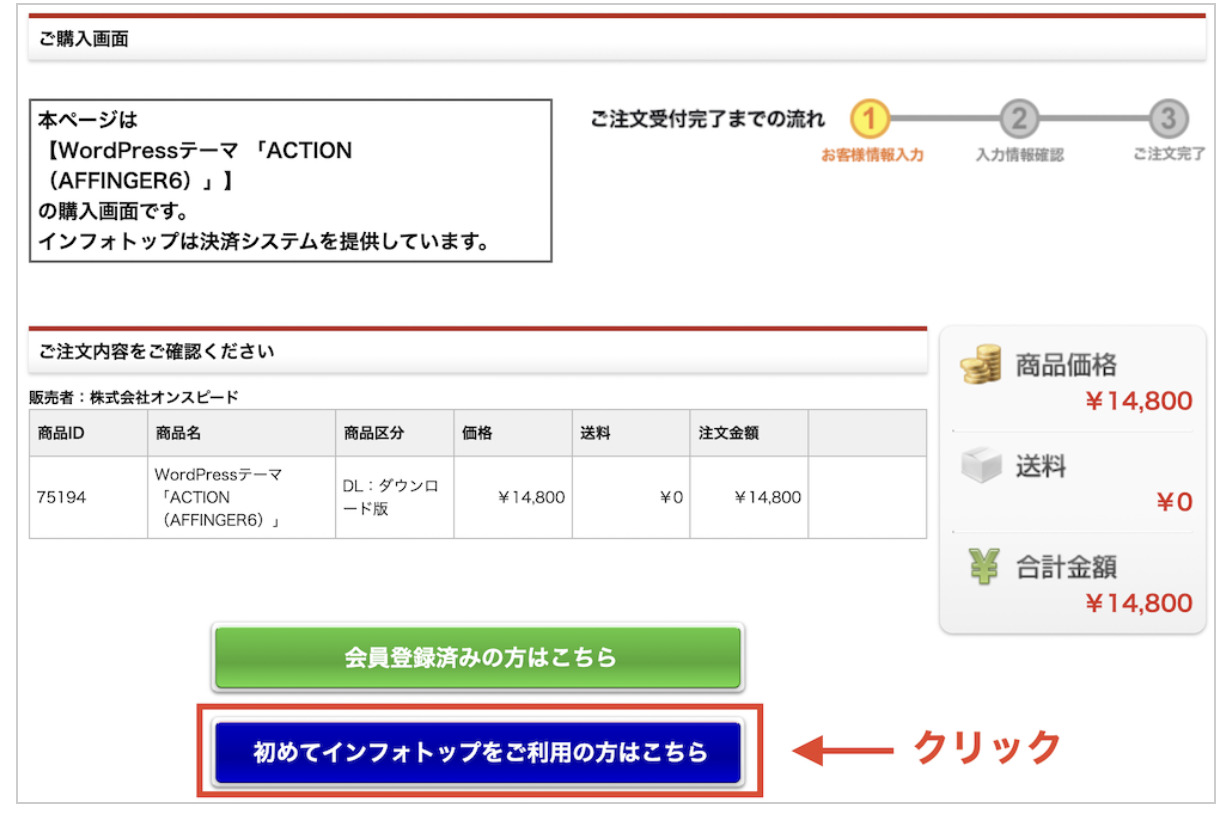
購入ページに切り替わるので、内容を確認して、
「初めてインフォトップをご利用の方はこちら」をクリックします。

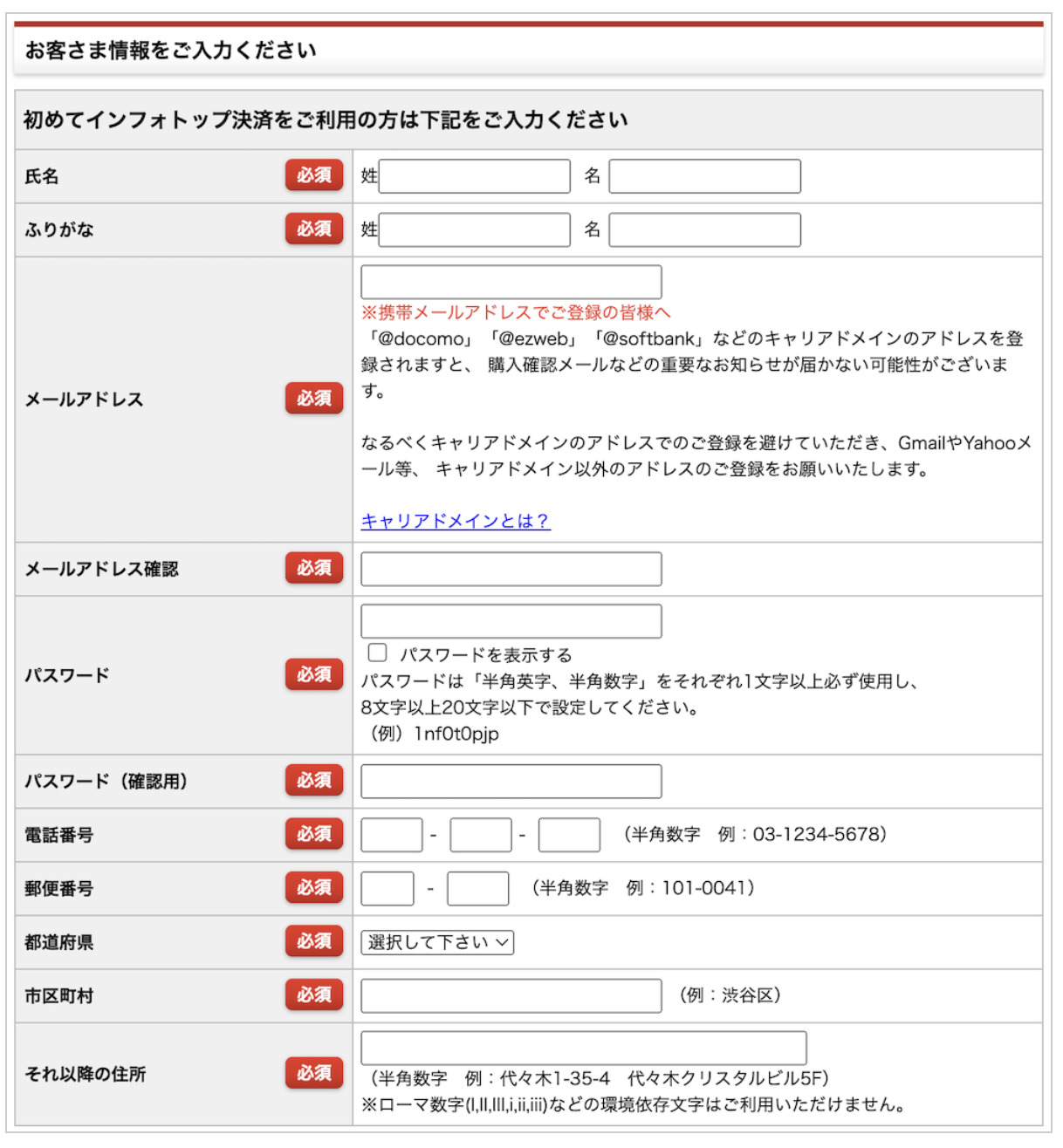
「お客様情報」と「お支払い情報」を入力していきます。

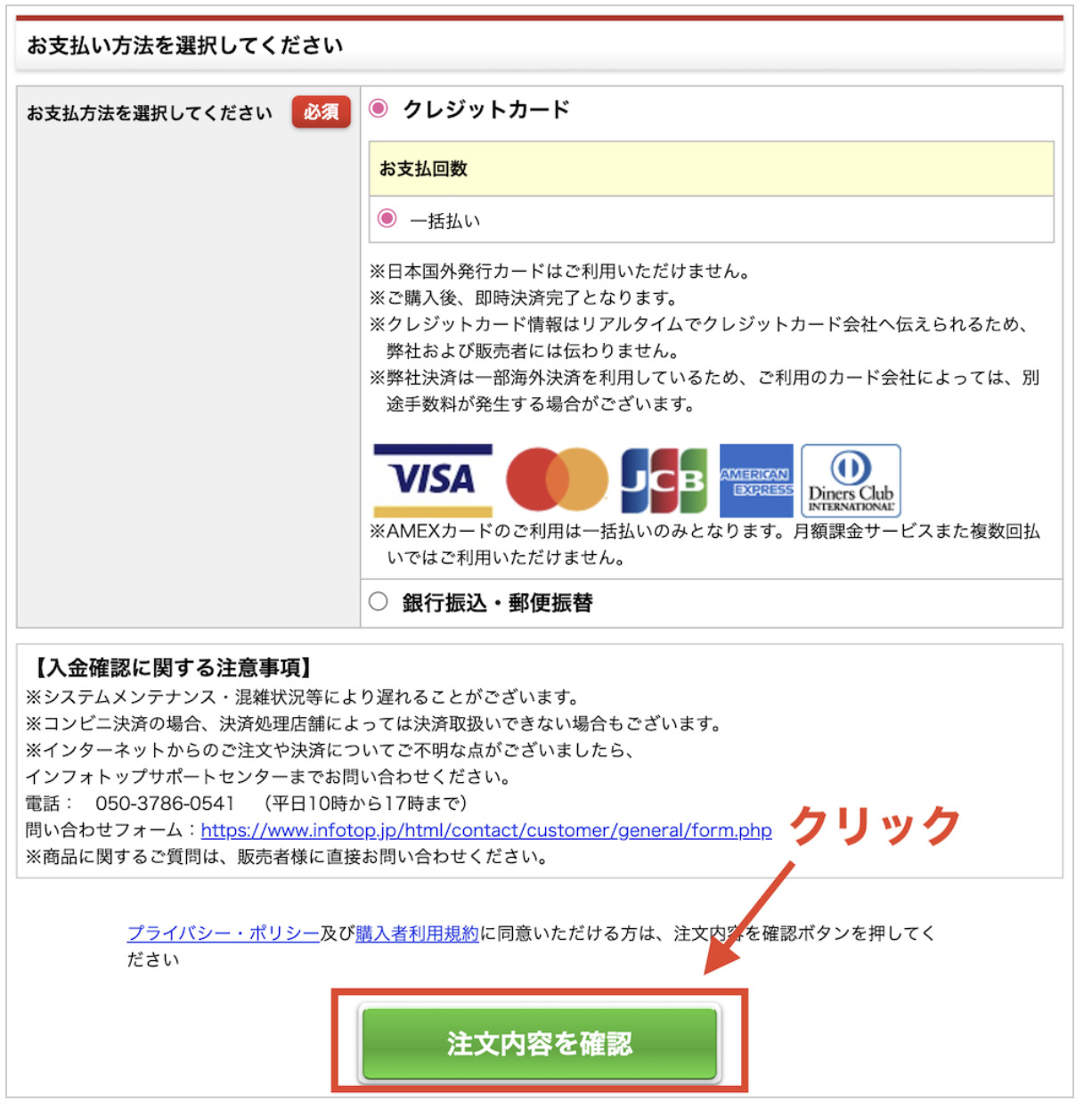
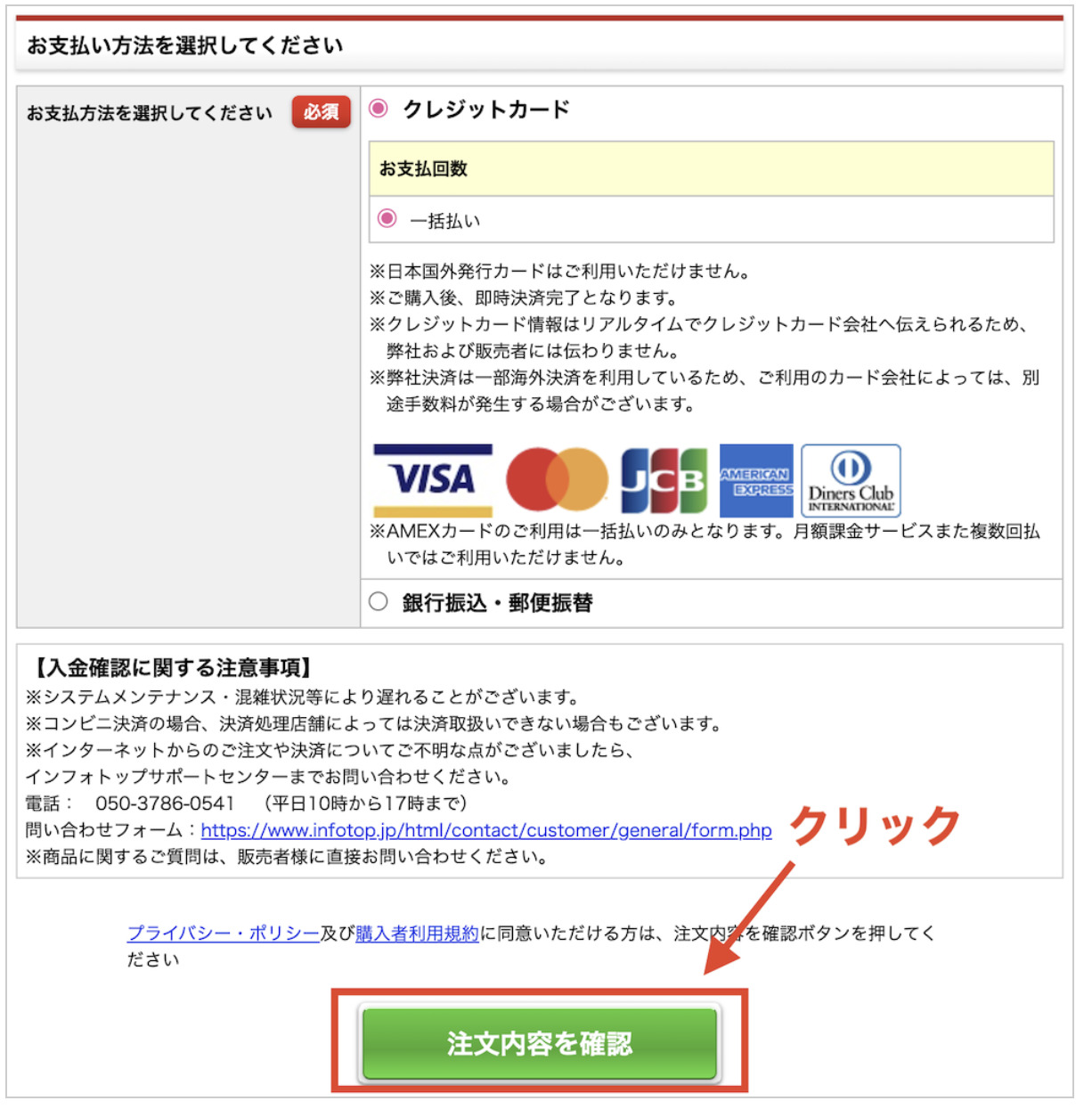
入力が終わったら、「注文内容を確認」をクリックし、

「規約に同意してカード情報入力へ」をクリックします。

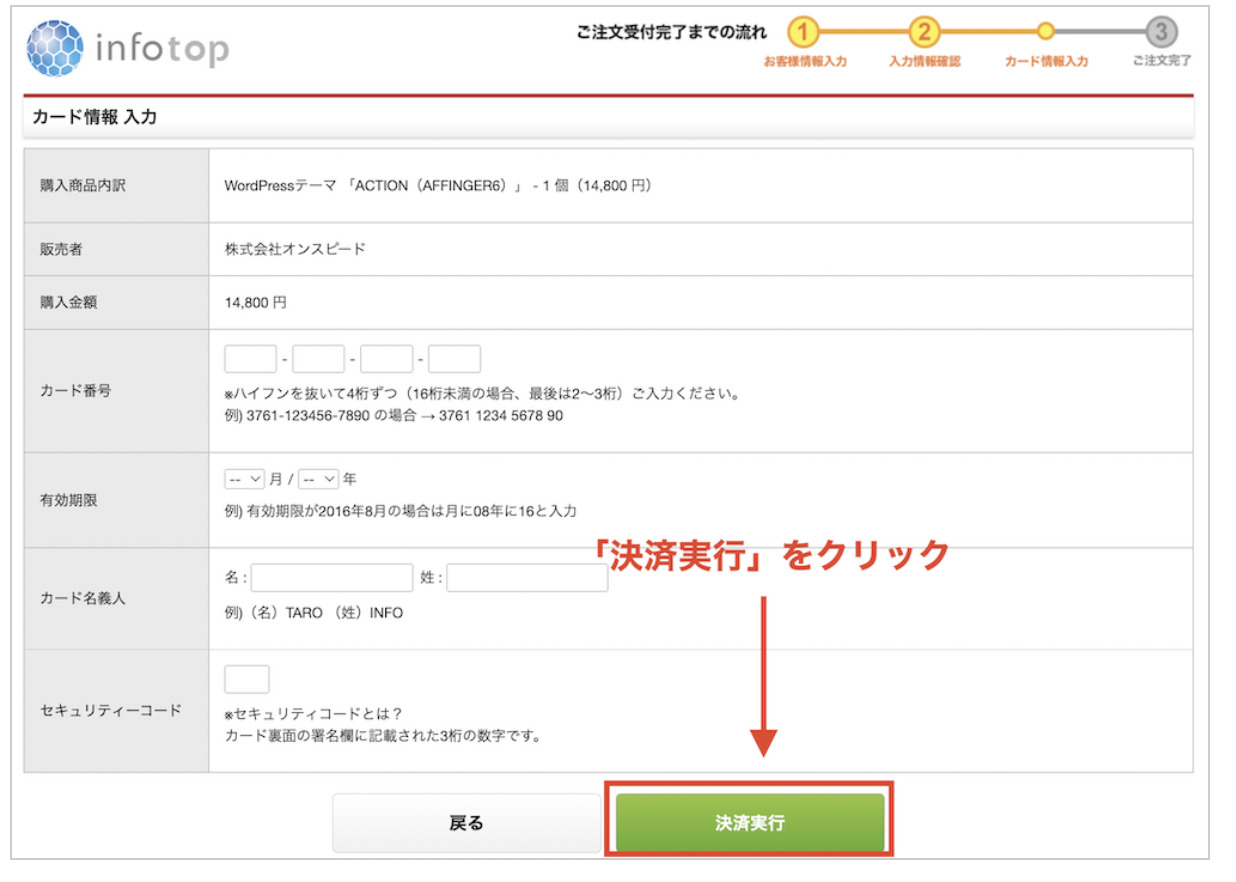
「カード情報」を入力して、「決済実行」をクリックすれば、AFFINGERの購入手続きは完了です。

ステップ2:AFFINGERをダウンロードする
次に、AFFINGERをダウンロードします。
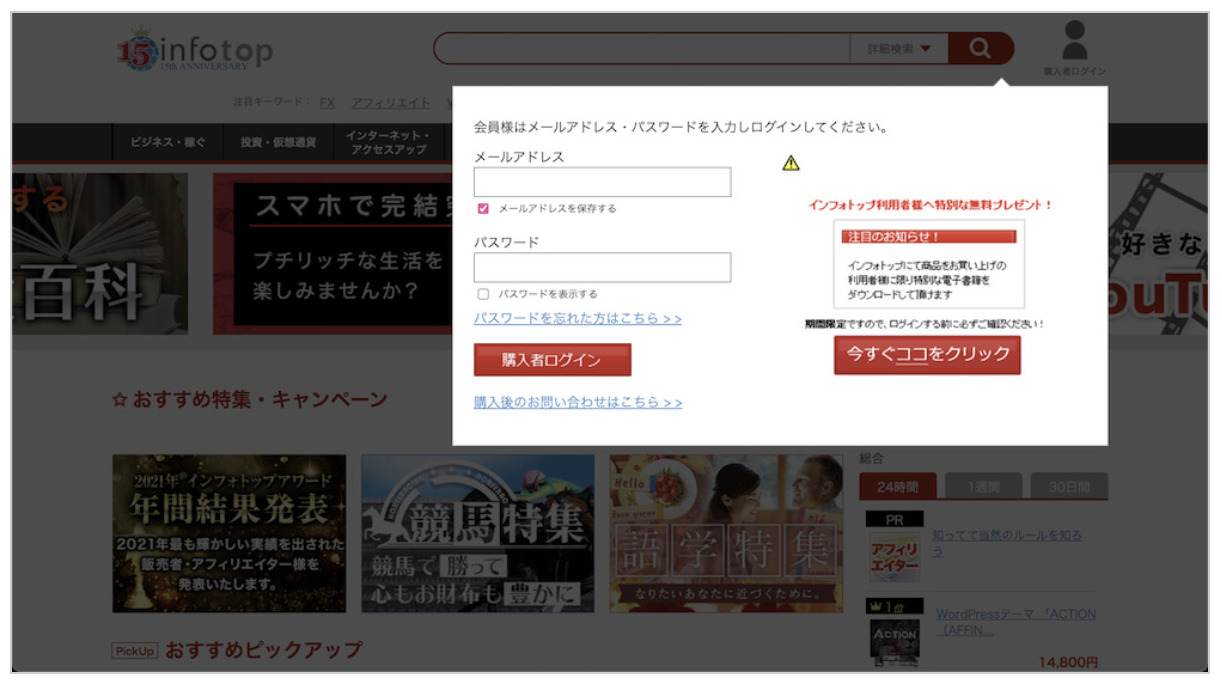
注文が完了したら、『インフォトップ』にアクセスします。
まず「購入者ログイン」をクリックして、

登録した「メールアドレス」と「パスワード」を入力し、ログインします。

すると、「注文履歴・ダウンロード」と言うタブがありので、クリックしましょう。
注文履歴が表示されるので、AFFINGERをダウンロードすればOKです。
ダウンロードの有効期限は14日なので、早めにダウンロードするようにしましょう!
ステップ3: WordPressに入れて、有効化する
AFFINGERがダウンロードできたら、ワードプレスに入れていきます。
ダウンロードした「.zipファイル」をダブルクリックで解答していきましょう!
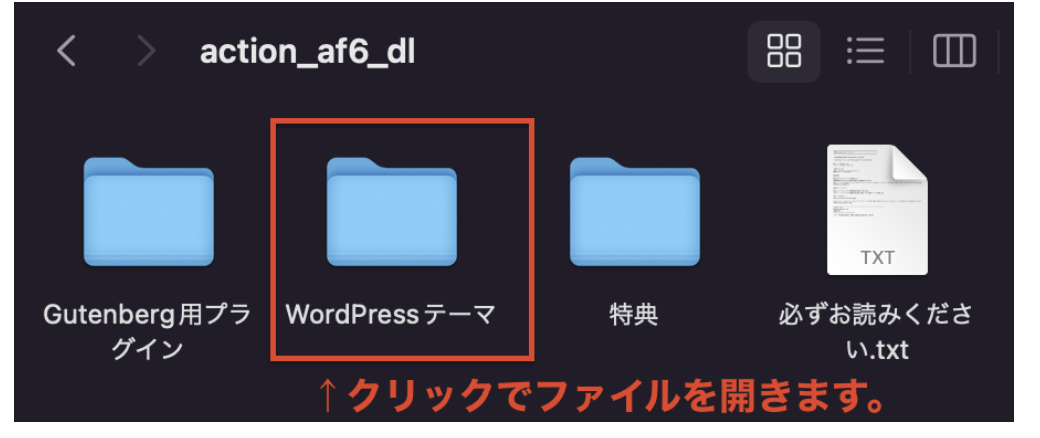
すると「action_af6_dl」というフォルダの中に、
「WordPressテーマ」というファイルが出てくるので、こちらのファイルを開きます。
(別タブで開くと見やすいです!)

※バージョンによって、多少ファイル名が違う可能性もあります。
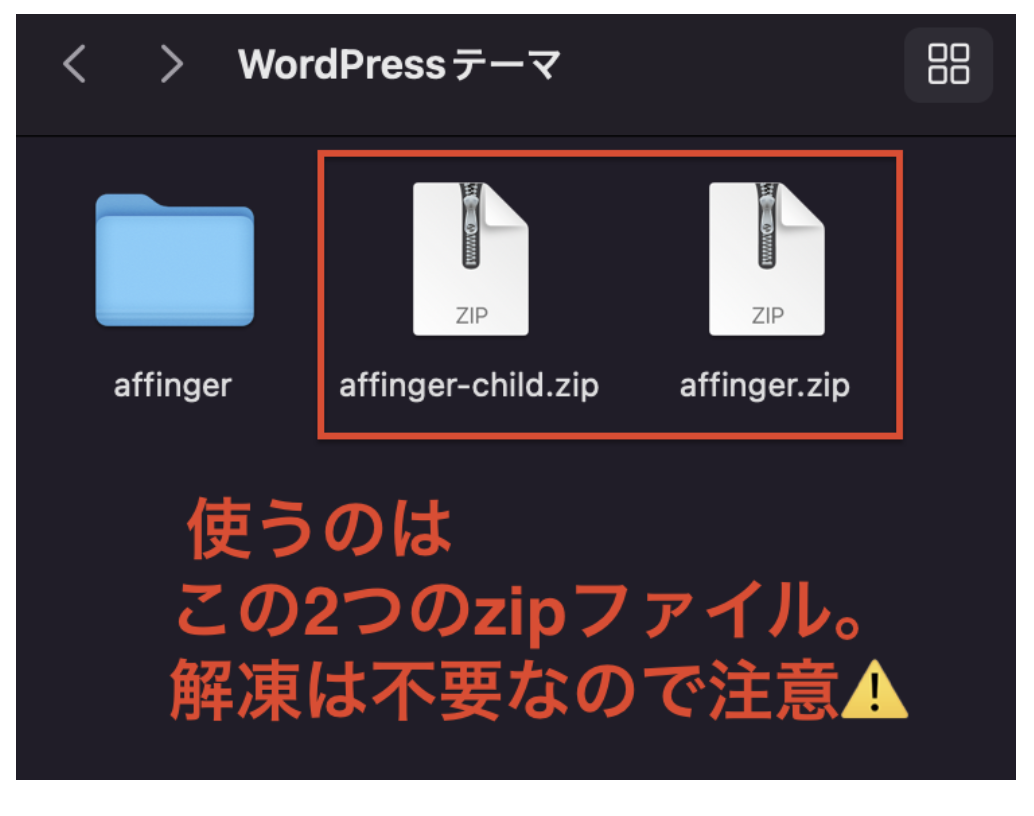
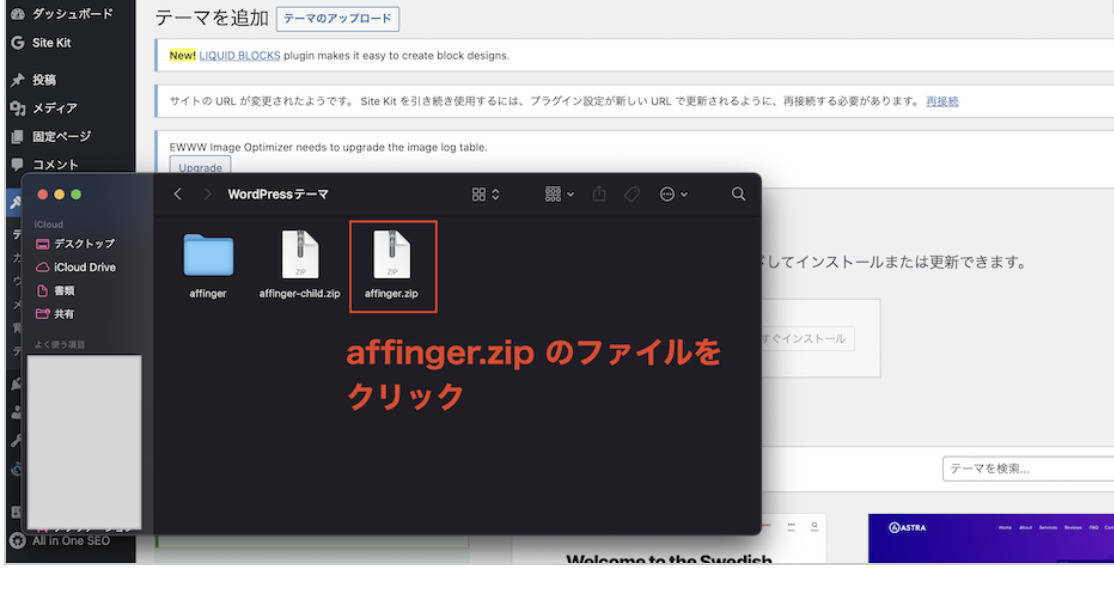
「WordPressテーマ」を開くと、
- affinger.zip
- affinger-child.zip
という2つの「.zip」ファイルがあります。
これがAFFINGER導入に使うzipファイルです。

※使うパソコンによっては、末尾に「zip」と書かれていない場合がありますが、
「zip形式」や「ジッパーのイラスト」などになっていれば問題ないので、そのまま続けてください。
上記2つのzipファイルの解凍は不要です!そのままの状態にしておきましょう。
※ 万が一、解凍してしまったら…?
解凍前のzipファイルは、必ずフォルダに残ってるので、慌てないで、探してください。
次に、自分の WordPressにアクセスします。
ブログにアクセスできたら、早速導入していきましょう!

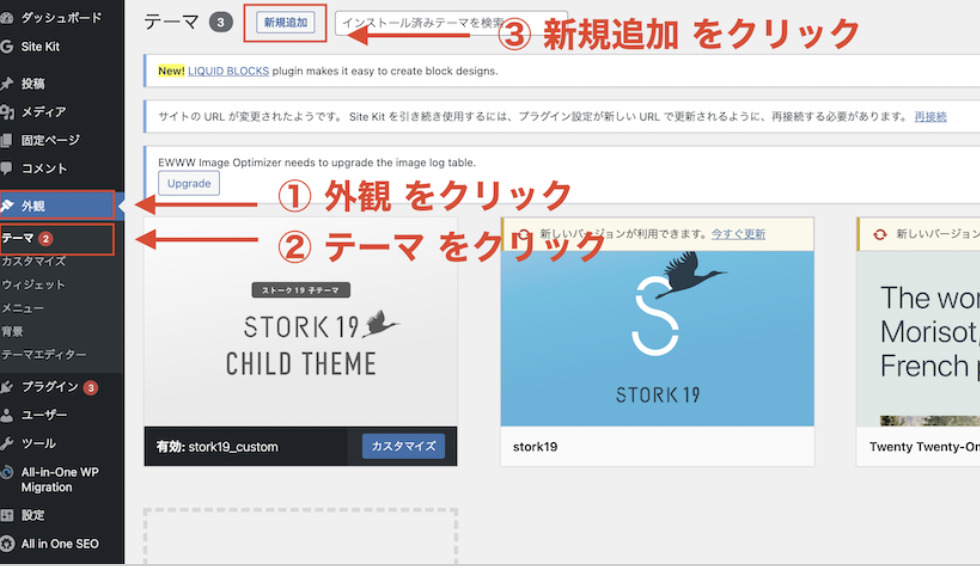
1.「外観」をクリック
2.「テーマ」をクリック
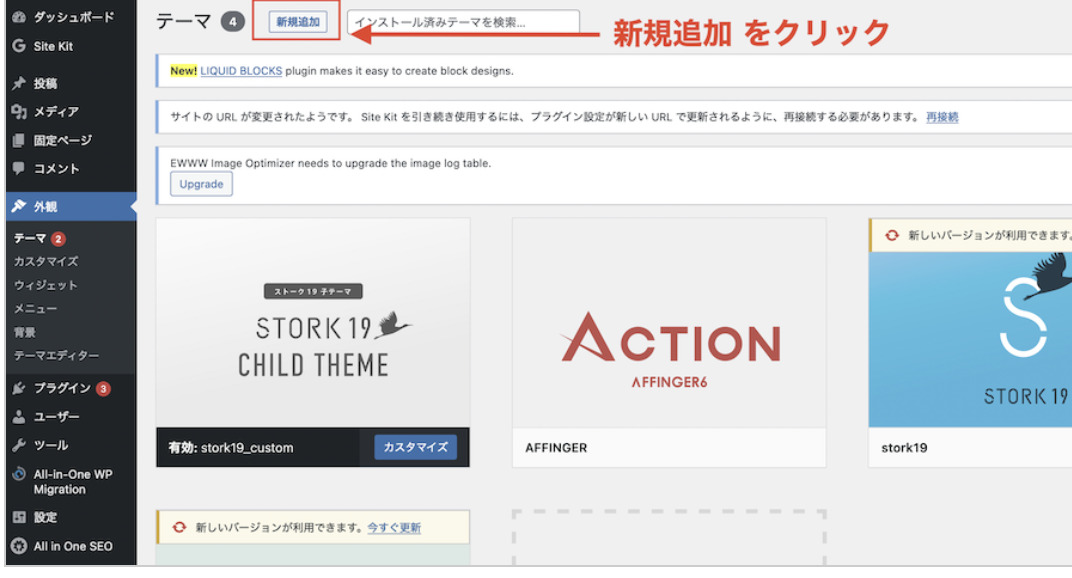
3.「新規追加」をクリック
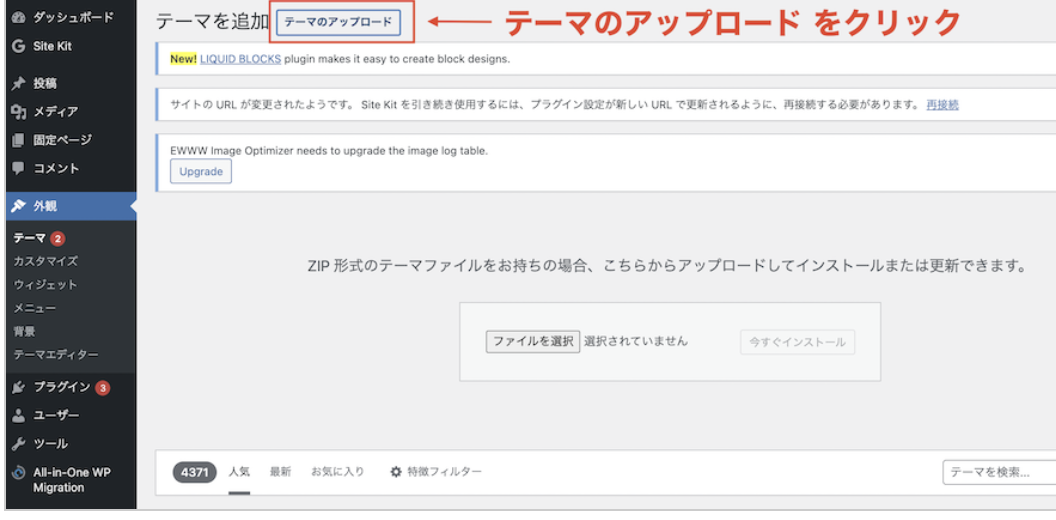
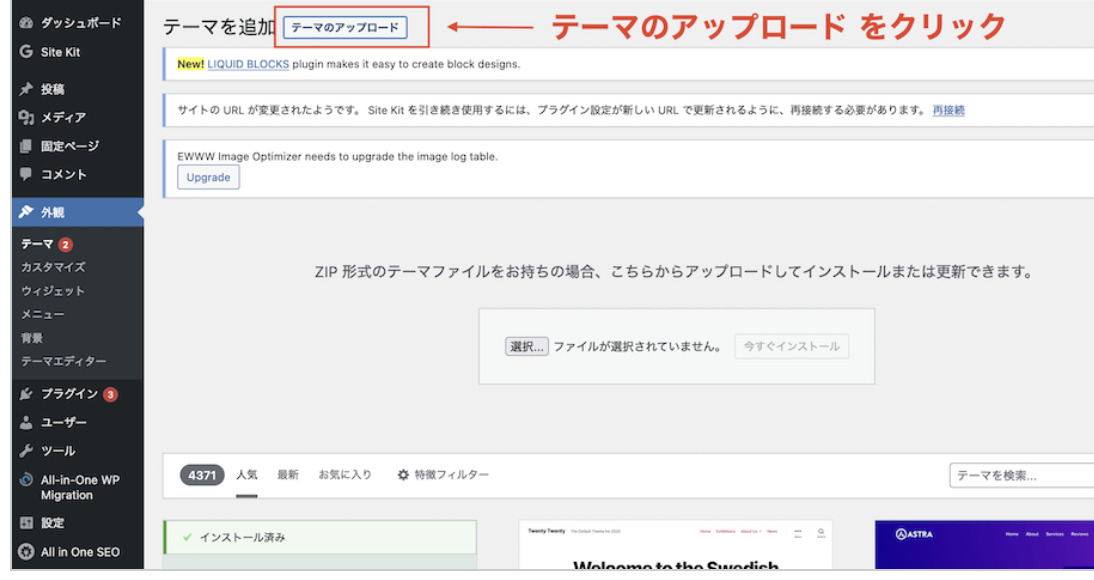
次に、「テーマのアップロード」をクリックします。

まず最初に、「affinger.zip」のファイルを導入していきます!
「ファイルを選択」をクリックし、「affinger.zip」をクリック

うまくクリックで入らなければ、
別タブで、ファイルを開く
→ドラッグ&ドロップで入れてください。
(ファイルの上で長押しクリック→スライドさせて、アップロード)
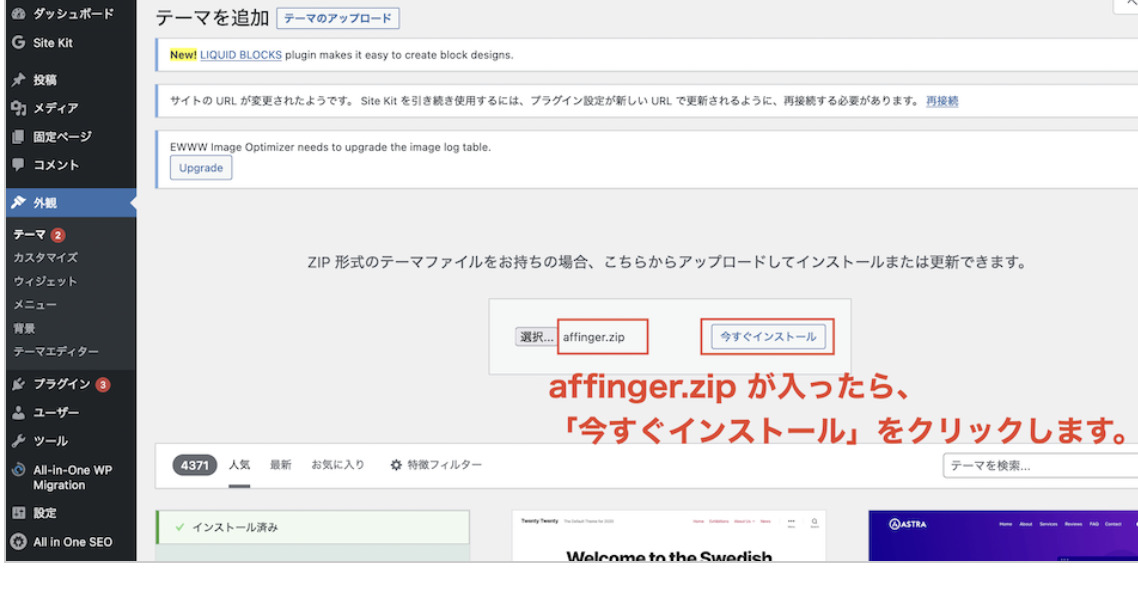
「affinger.zip」が入ったら、「今すぐインストール」をクリックします。

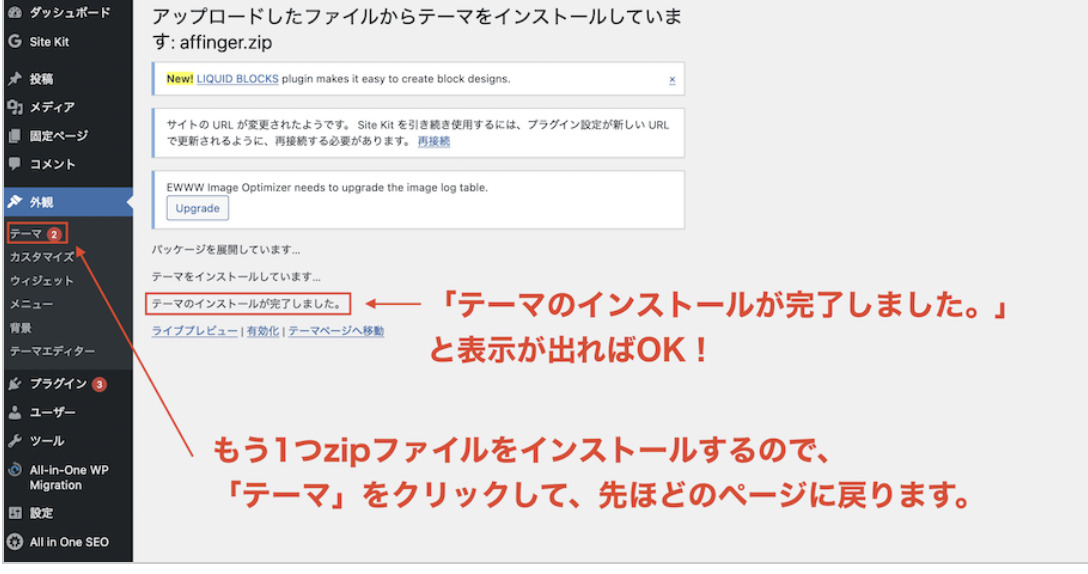
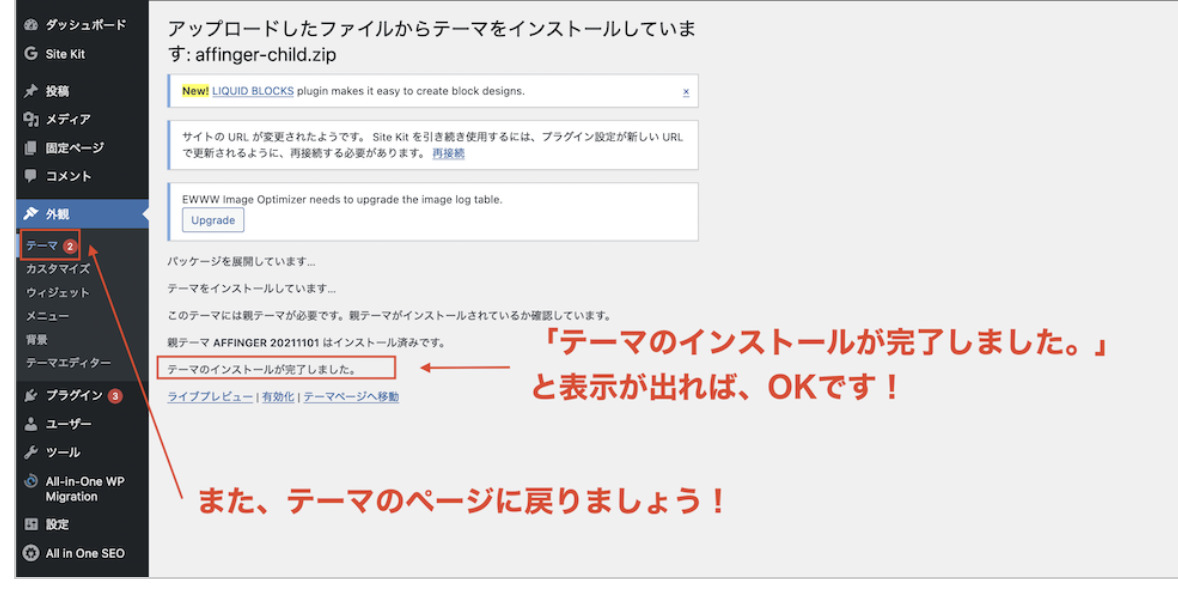
しばらくして「テーマのインストールが完了しました」と表示が出れば、OK!
もう1つのzipファイルをインストールしていくので、「テーマ」をクリックして、さっきのページに戻ります。

また先ほどと同じように、「新規追加」をクリック。

「テーマのアップロード」をクリック。

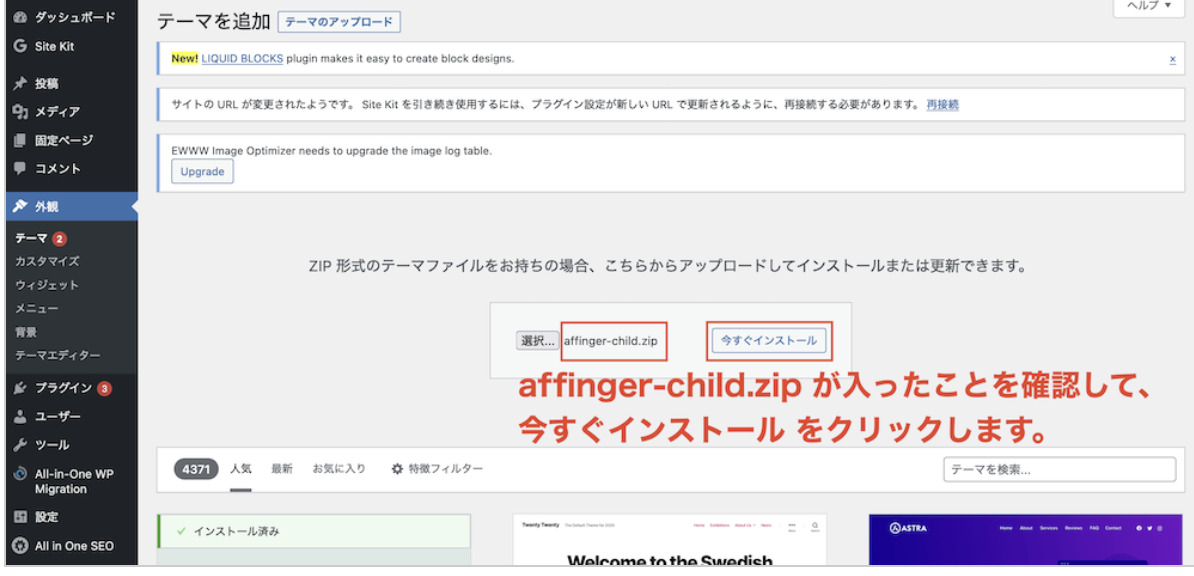
「ファイルを選択」ボタンを押して、次は「affinger-child.zip」ファイル →「今すぐインストール」をクリックしましょう!

インストール完了の表示が出たら、また、テーマのページに戻ります!

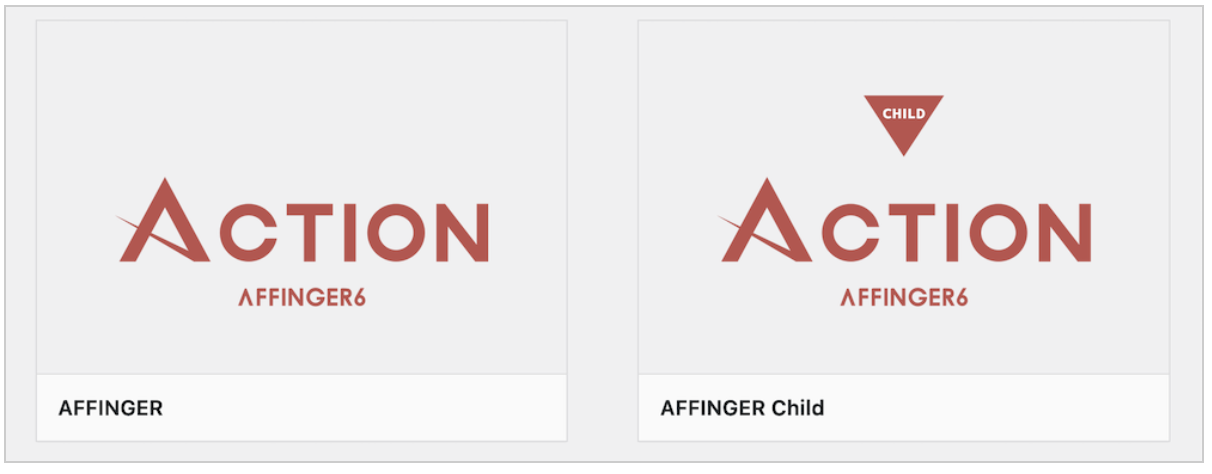
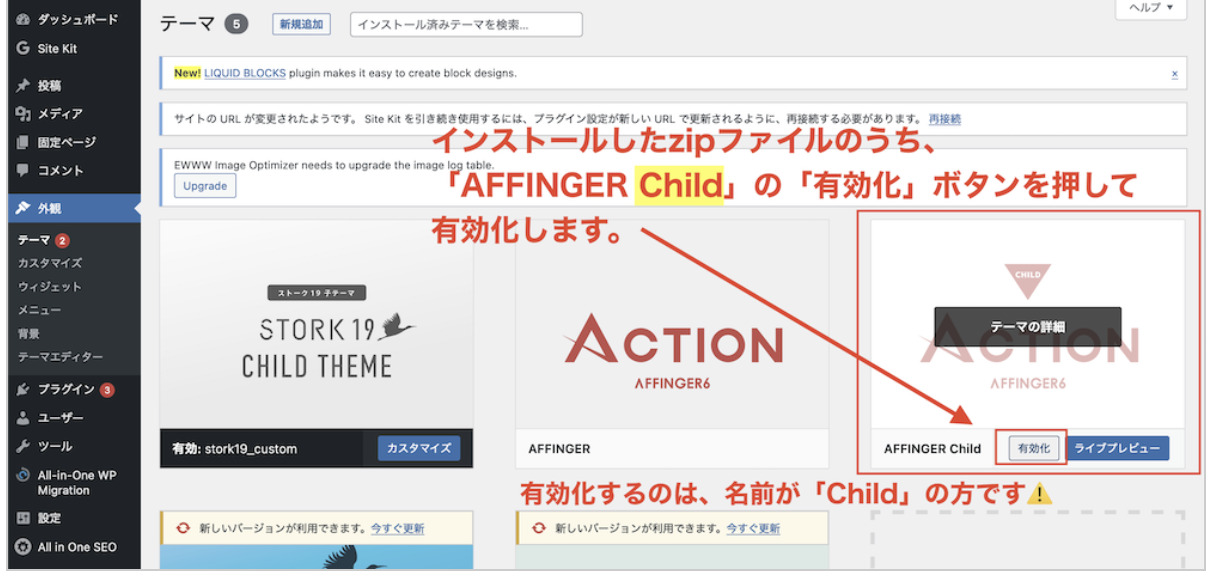
すると、2つのAFFINGERのzipファイルが表示されます。

ここで、有効化するのが「AFFINGER Child」です!
「AFFINGER Child」の「有効化」ボタンを押して、有効化します!

誤って親テーマ(ここでいう「AFFINGER」)を有効化して、カスタマイズを進めてしまうと、テーマのバージョンUPの際に、データが上書きされてしまいます。
子テーマ(ここでいう「AFFINGER Child」)を有効化しておけば、ちゃんとデータが保存されます。
なので、必ず「AFFINGER Child」を有効化しましょう!
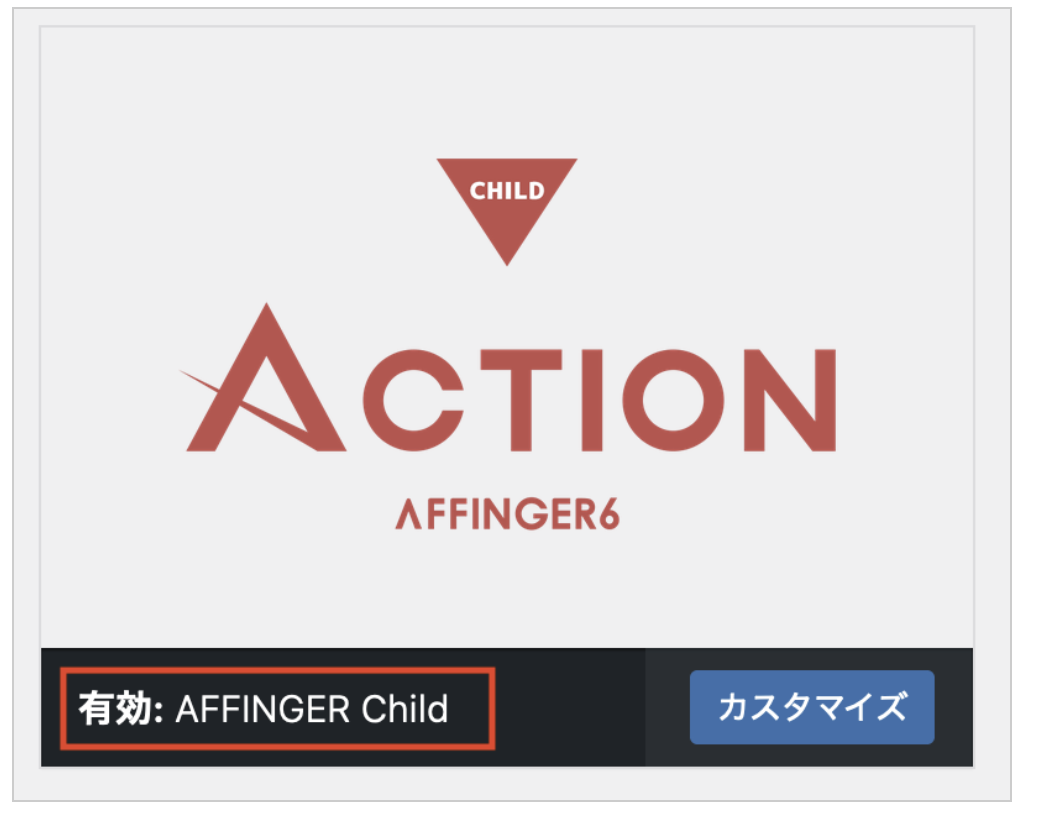
下の画像のように「有効:AFFINGER Child」と表示されれば、完了です!!


お疲れ様でした。
あとは好きなデザインに整えていきましょう。
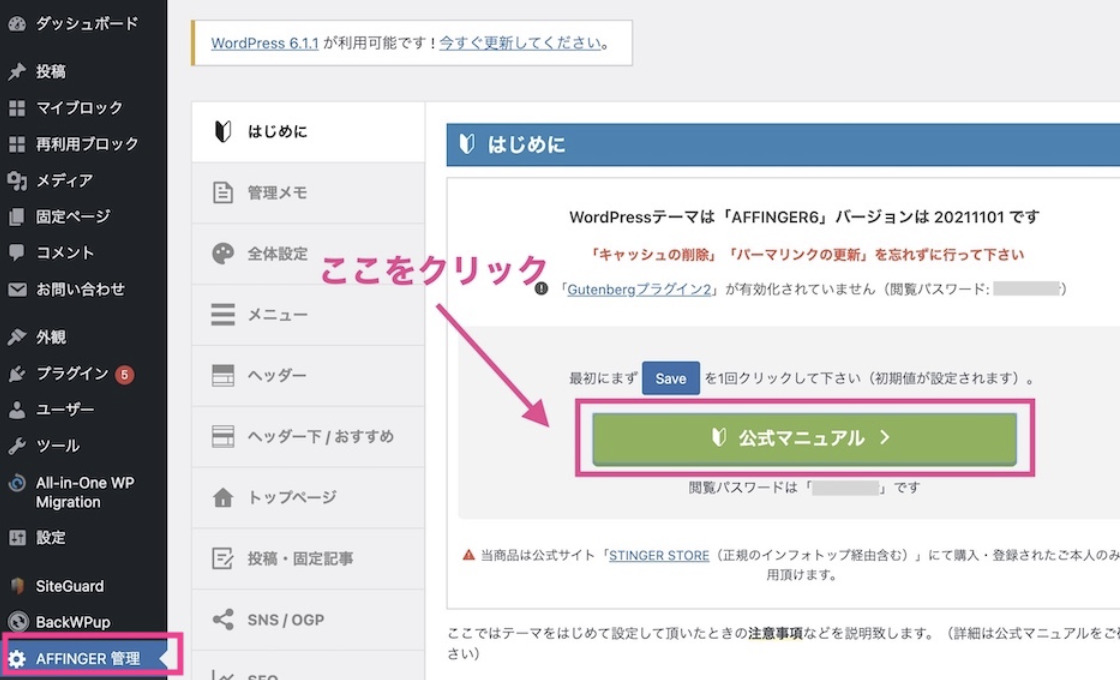
下の「AFFINGER管理」→「公式マニュアル」をクリックすると、
トップページの作り方〜色の変更などすべて載ってます。

公式マニュアル内には、「ファーストガイド」の記事もあるので、見ながら進めてみてください。

》AFFINGER(アフィンガー公式を見てみる)
買い切りタイプで、1日たった40円でずっと使えます。
まとめ:本気でブログで稼ぎたい人は、AFFINGERを導入しよう!
テーマの導入ができたら、あとはデザインのカスタマイズをして、ブログを書き進めるだけです!
AFFINGERを導入すれば、デザインにこだわりながら、収益性の高いブログを作れます。
アフィンガーは買い切りタイプなので、14,800円払ったらずーーーっと使い続けられます。
つまり、1年で割ると、たった1日40円。
さらに、アフィンガーは複数サイト使用OKなので、ブログ2つ目、3つ目と立ち上げる際にも
追加料金払わず、使えます!
AFFINGERの特徴まとめ
- デザイン・装飾のバリエーションが多い
- カスタマイズ性の高さ(読者に好印象をあたえられる)
- ページ表示速度の高速化に対応(ページ離脱を防げて、回遊率が上がる)
- 1回買い切りで、複数サイトに使用OK
- 限定の無料特典(SUGOIもくじ)がついてくる
- WordPressで作る、記事作成ガイドのプレザント(初心者でも安心)
ブログ収益化に必要なものがすべて、そろっているのがAFFINGERです。
1日40円で収益性の高いブログを作ることができるので、迷わずAFFINGERをおすすめします。
AFFINGERを導入してみたい方は、下のボタンから、導入手続きが進められます。
↓ ここから入れます

有料テーマAFFINGERで、有益なブログを一緒に、はじめましょう。